모바일 관련 PR 정리
MatterMost 프로젝트는 서버, 웹앱, 모바일로 이루어져 있습니다.
모바일 개발에는 좀 익숙한 터라, 처음 이슈를 해결한 것도 mattermost-mobile 프로젝트 였고,
모바일 관련해서 총 3가지 이슈를 해결할 수 있었습니다.
해당 이슈와 PR의 링크는 다음과 같습니다.
MM-10281 이슈
MM-10281 PR
MM-13897 이슈
MM-13879 PR
MM-14105 이슈
MM-14105 PR
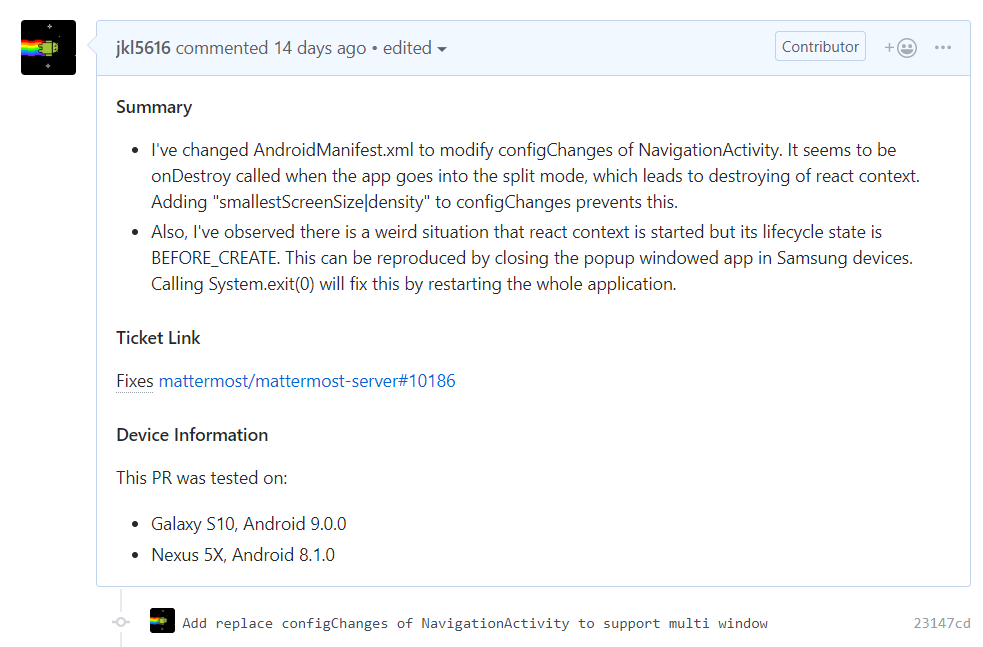
[MM-10281] Support for Android split screen

첫번째 이슈는 안드로이드 Split screen이 어플리케이션에서 제대로 지원되지 않는 문제였습니다.
실제로 갤럭시 S10에서 사용해 보니, 어플리케이션을 분할 모드로 바꾸면 로고만 나오는 현상이 나타났습니다.
어플리케이션 소스 코드를 참고해 본 결과, 다음과 같은 두가지 문제점이 있었습니다.
- AndroidManifest.xml에서
NavigationActivity의configChanges가 제대로 입력되지 않았습니다. 분할 모드로 들어가면 실행하고 있는 어플리케이션 윈도우의 화면 밀도, 화면 크기가 변경되게 되는데,AndroidManifest.xml에서 이를 제대로 지정해주지 않아 분할 모드로 들어갈 경우 Application Context가 재설정 되는 반면에 ReactNative Context는 이미 어플리케이션이 실행되고 있는 상태여서 제대료 표시가 되지 않는 현상이 발생하였습니다. - 위의 문제를 해결하고도 간간히 ReactNative의 Context가 이상한 state를 계속 가지고 있는 문제점이 있어서 ReactNative의 Context가 이상한 경우 어플리케이션을 재시작하는 코드를 작성했습니다.

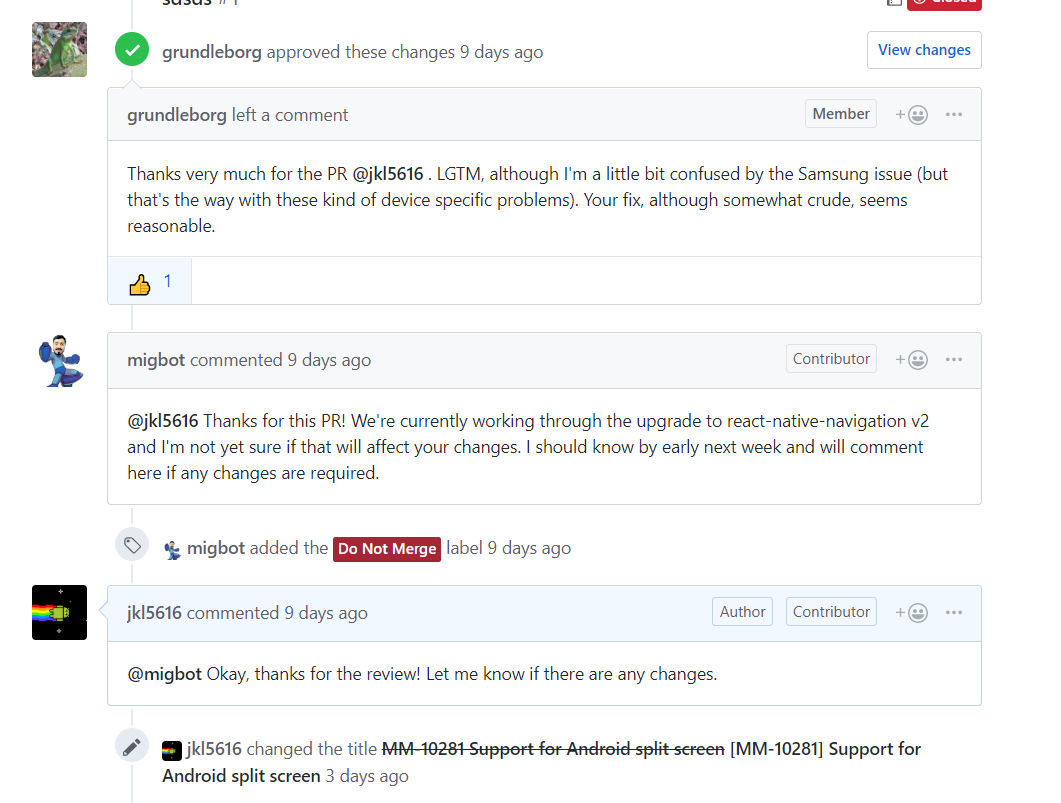
해당 PR은 Approve는 받았으나, 어플리케이션 ReactNativeNavigation 라이브러리 버전 변경후에 코드의 변경점이 생길 수 있어 대기 상태에 있습니다.
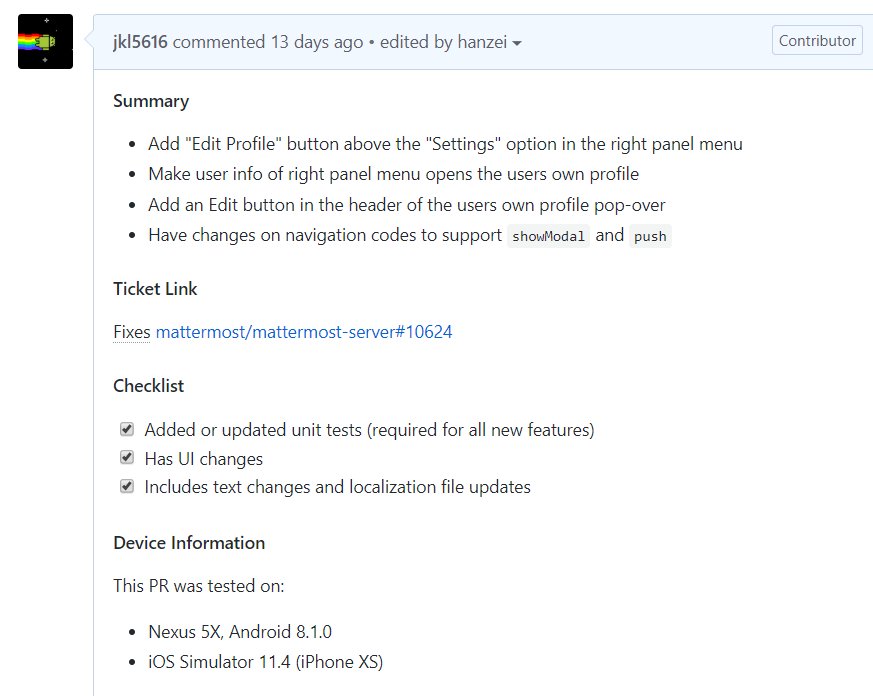
[MM-13879] Add Edit profile button to RHS menu and own profile pop-over

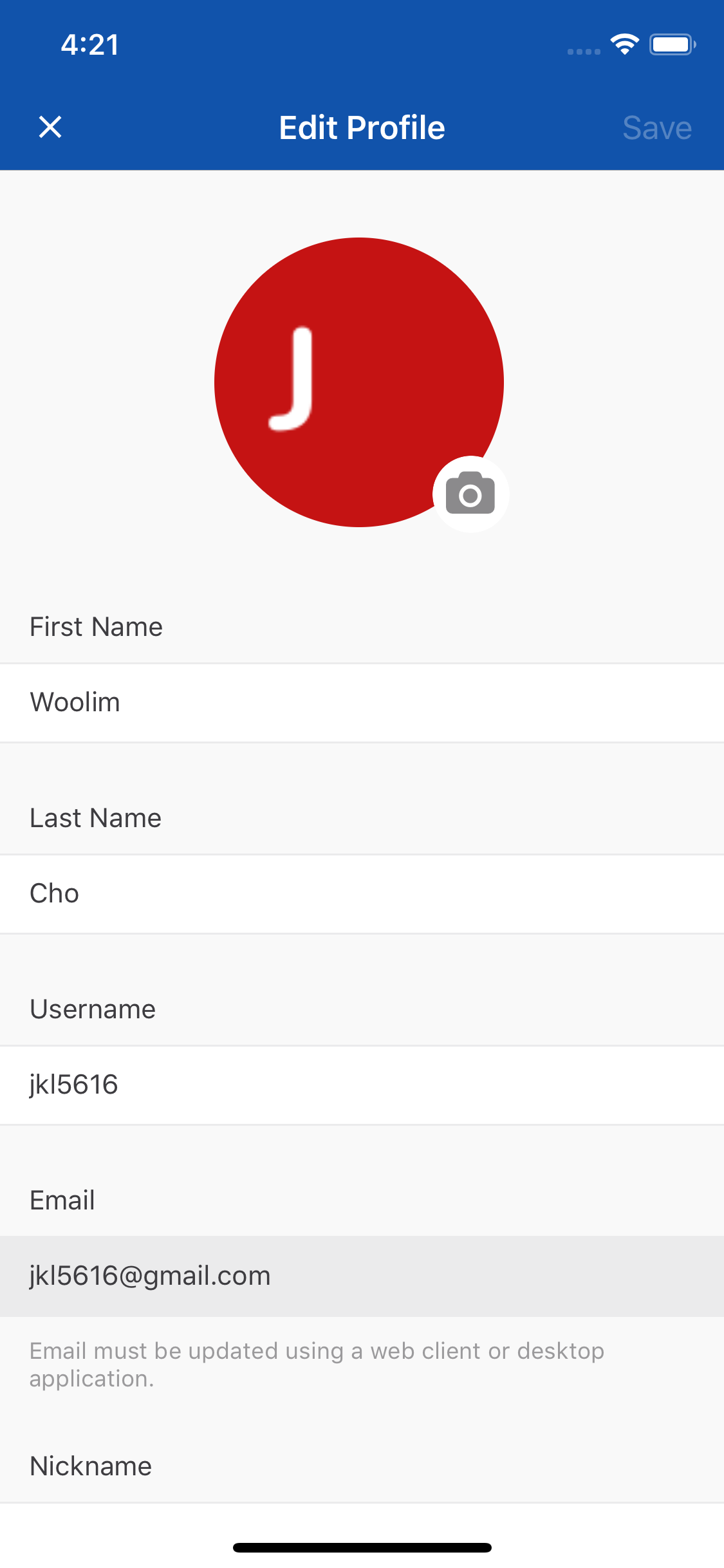
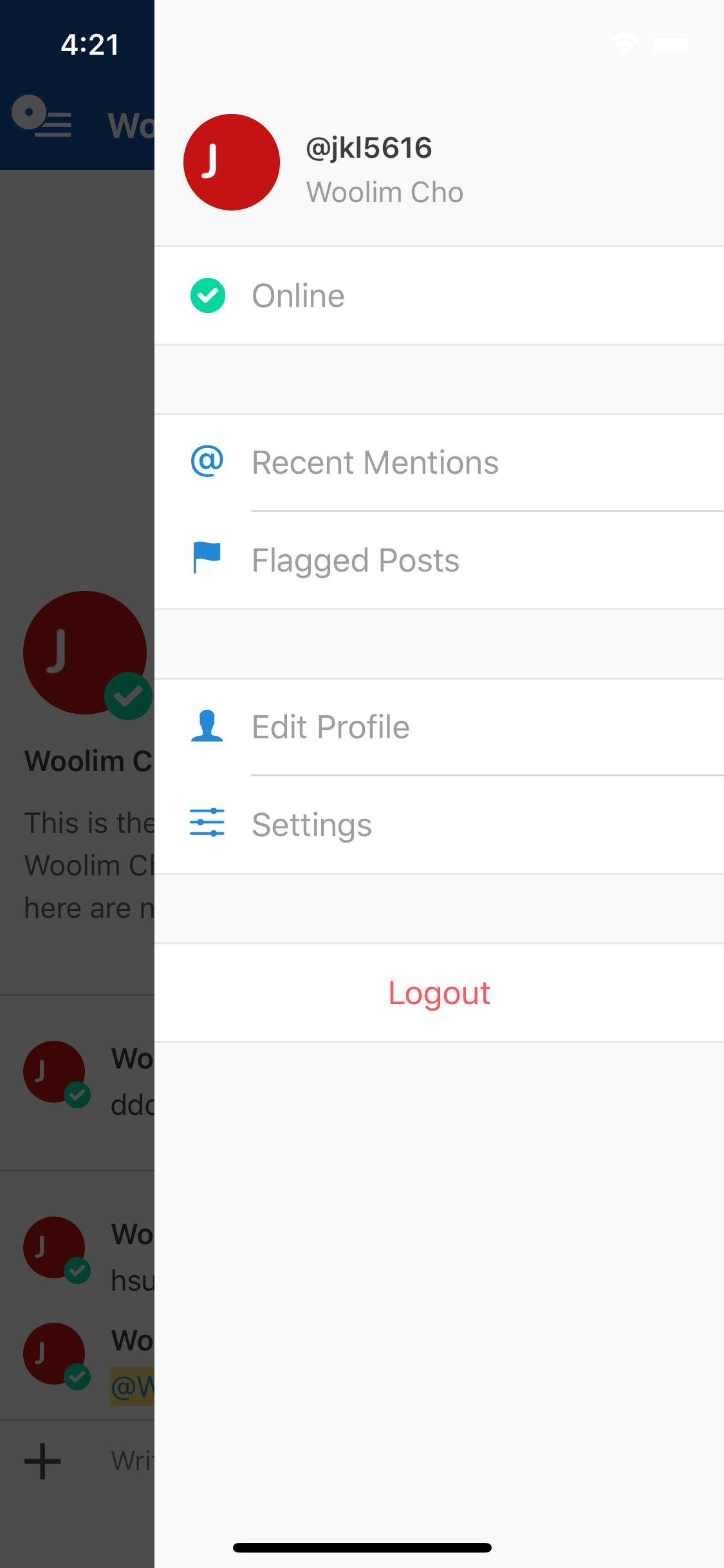
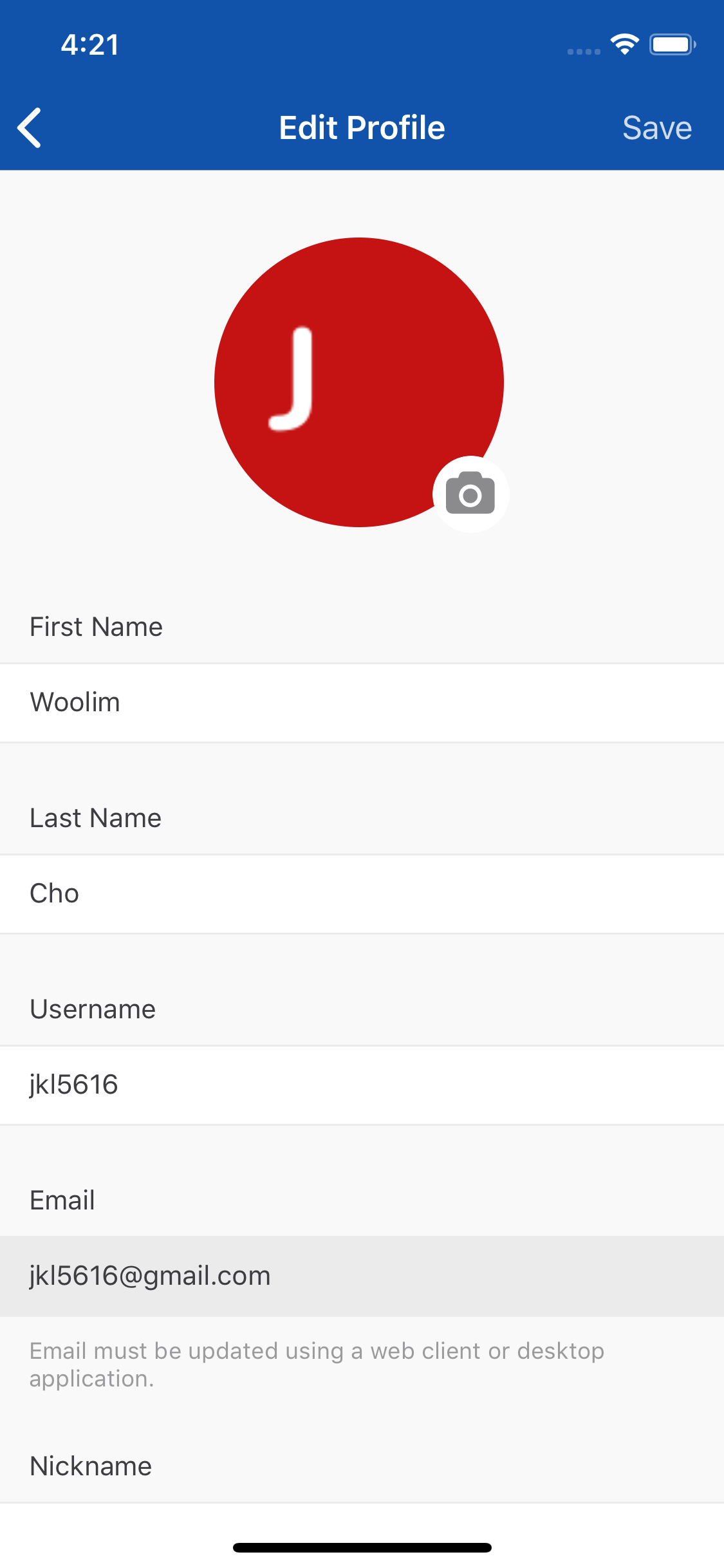
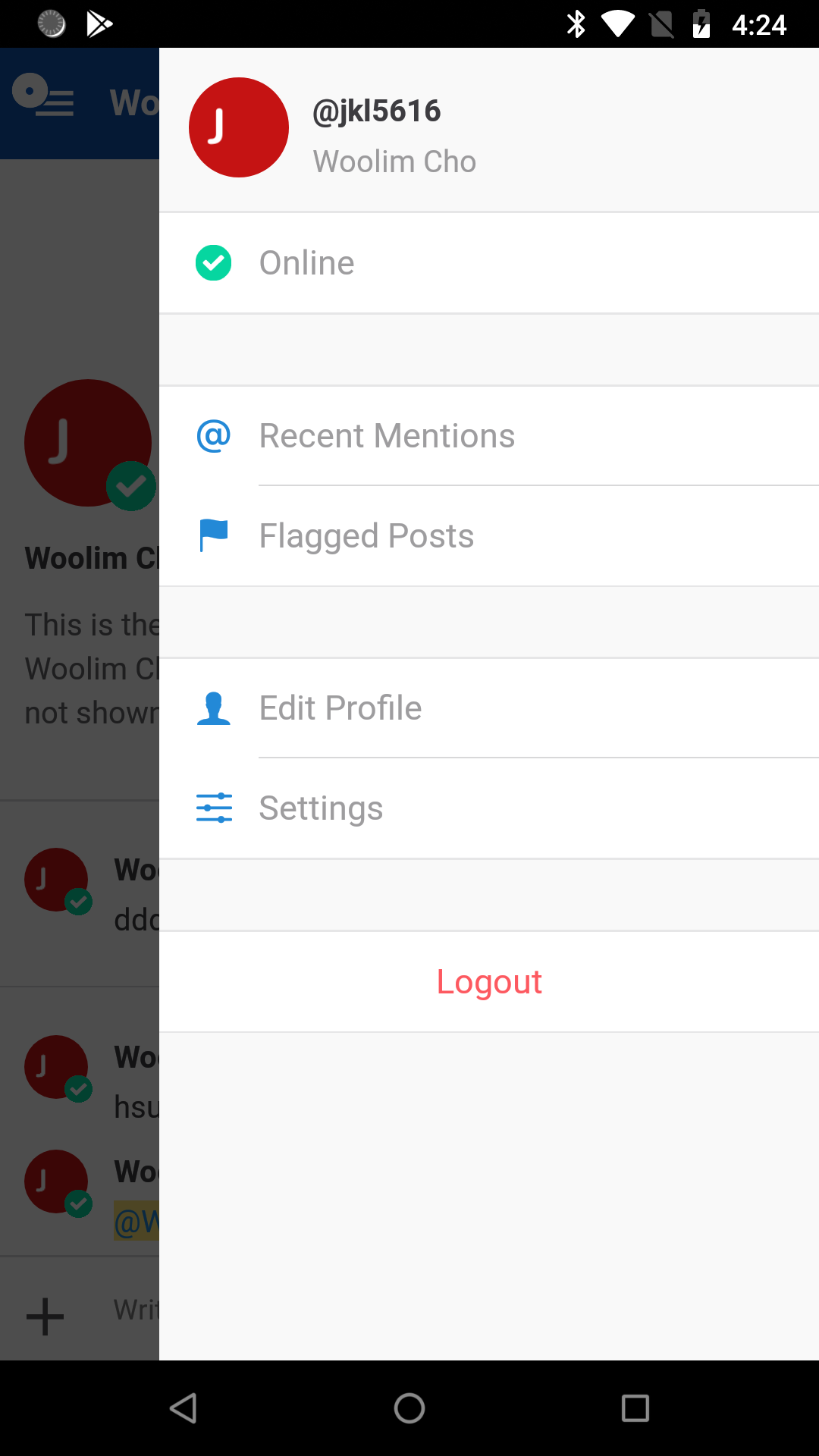
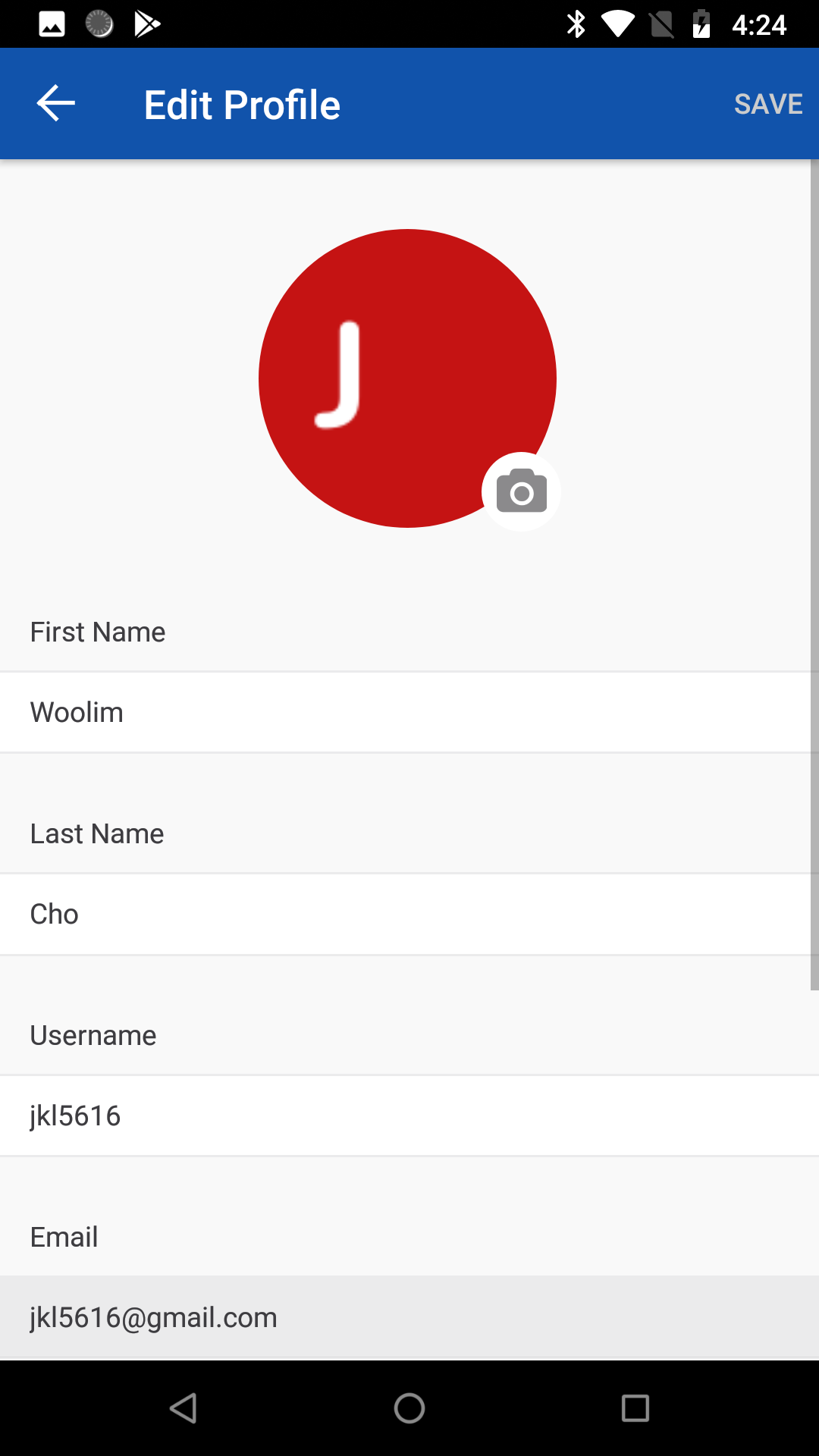
두번째 이슈는 MatterMost 앱에서 프로필 화면 관련 State Transition 변경입니다.
원래는 Sidebar에서 자신의 프로필을 누를 경우 곧바로 수정 화면으로 들어갔는데, 이를 자신의 프로필 보기로 변경하고 프로필 수정 버튼을 따로 만드는 작업입니다.
그러나, 프로필 보기에서 프로필 수정 버튼을 눌렀을 경우, 프로필 수정 화면의 Navigation Bar에서는 닫기가 아니라 뒤로 가기가 표시되어야 하고,
프로필 수정 버튼을 곧바로 눌렀을 경우 닫는 버튼이 표시되어야 하는 요구조건이 있었습니다.





위와 같이 실제적으로 구현에는 성공했으나, 2개의 Change Request를 받았습니다.

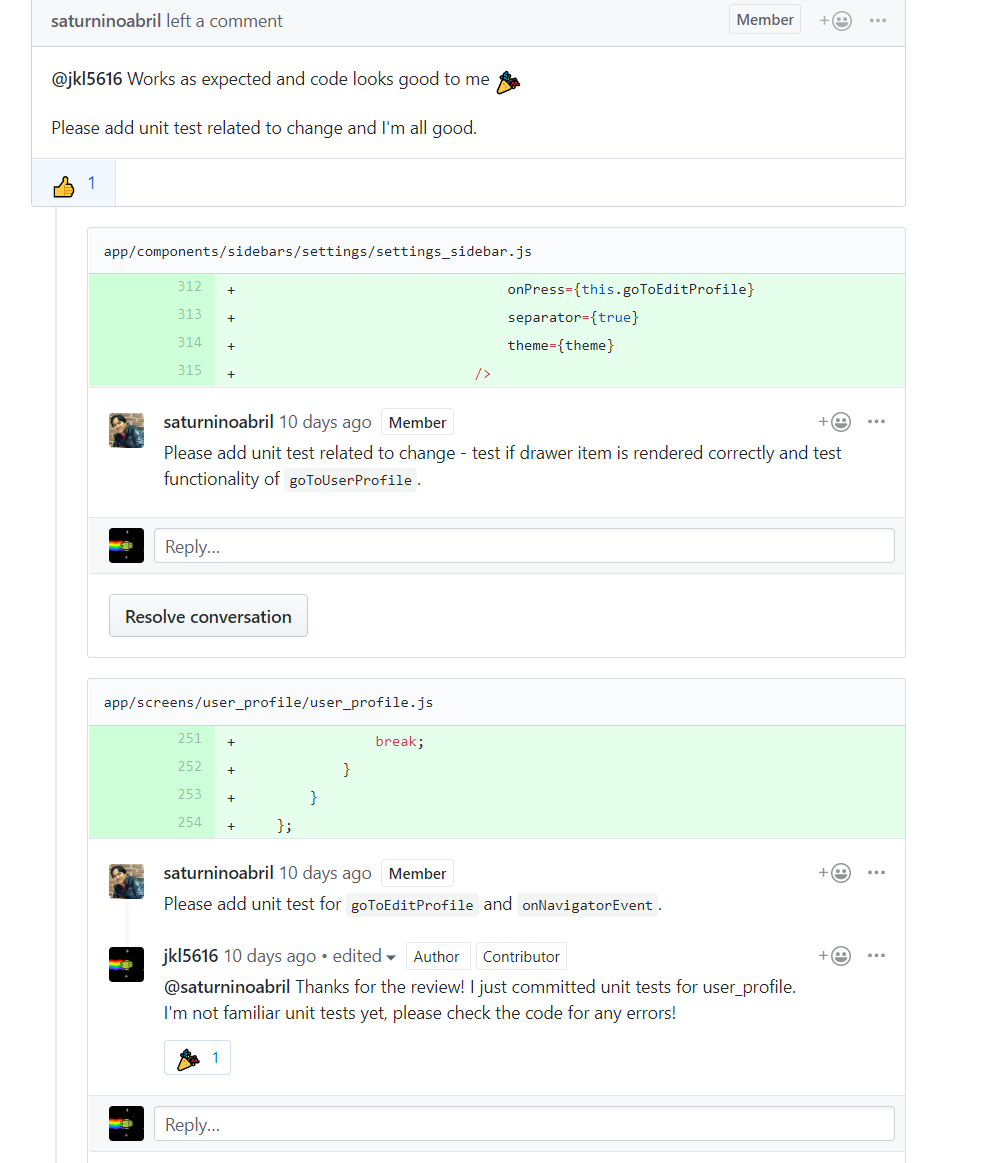
첫번째는 Test 코드를 작성하는 것이였습니다. MatterMost의 프로젝트들은 서버 모바일 불문하고 전부 테스트 코드가 포함되어 있습니다.
제가 구현하여 추가한 코드에 테스트 코드가 없어서 이를 추가해달라는 요청을 받았고, 자세한 Code Review를 통해 알맞은 테스트 코드를 추가하였습니다.

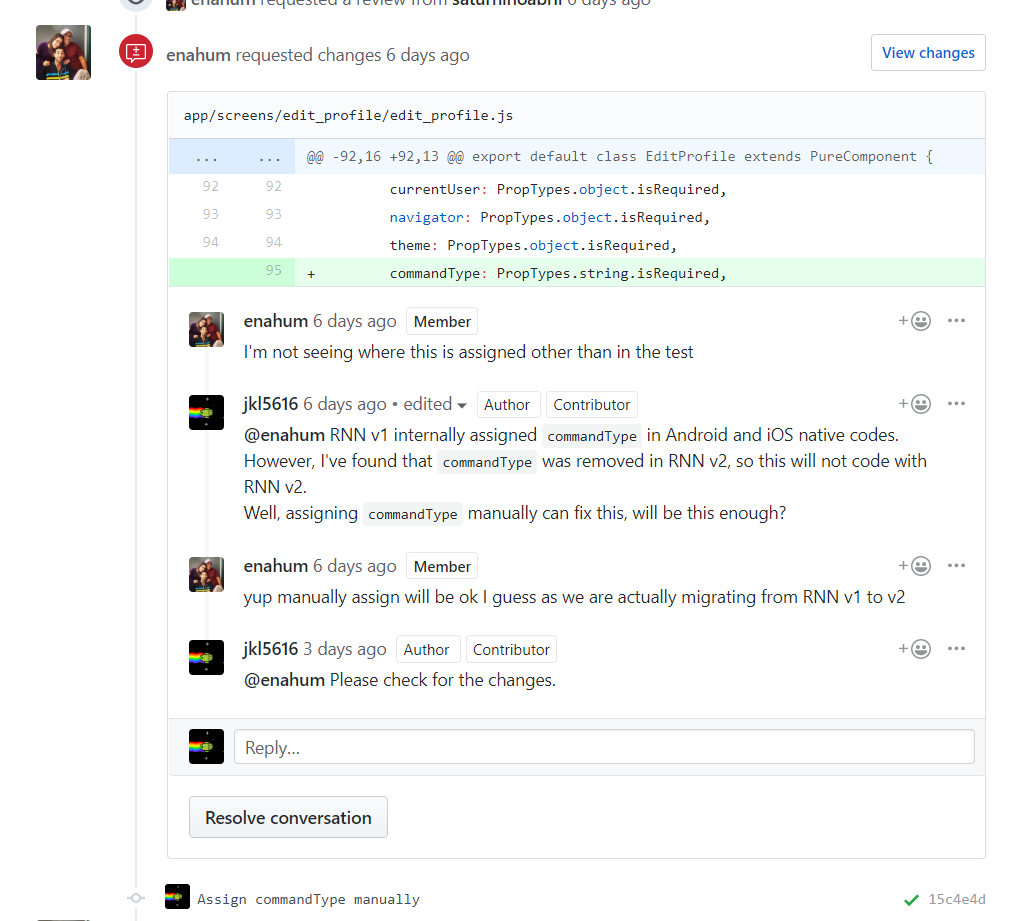
두번째는 올바른 변수의 사용 여부였습니다. 위에서의 commandType은 사실 JavaScript 코드 상에서 선언되는 것이 아니고,
ReactNativeNavigation 라이브러리 RNN Android와 iOS 네이티브 코드에서 변수를 넣었기 때문에 commandType이 code scope에서 찾을 수 없는 문제가 있었습니다.
모바일 프로젝트의 이슈와 PR를 확인하여 보니, RNN v1에서 v2로 마이그레이션을 진행하고 있다는 것을 봤고,
RNN v2의 코드를 확인하여 보니 commandType에 대한 코드가 전부 제거되었습니다.
따라서, commandType을 따로 assign해도 좋겠냐고 질문을 하였고, 괜찮다고 해서 해당 방식으로 코드를 추가했습니다.

두가지의 이슈를 고친 결과, 성공적으로 merge가 되었습니다.
[MM-14105] Long-press menu cannot be dragged up when rotating device to landscape while menu is open

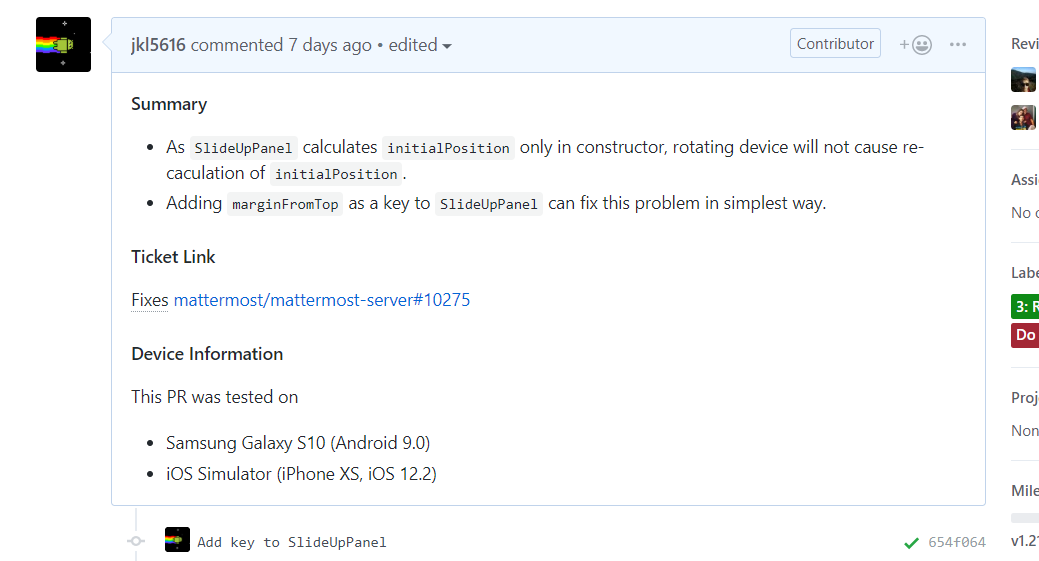
마지막 이슈는 MatterMost 앱 Post를 long-press 했을 때 나오는 메뉴가 화면 전환시 제대로 표시가 되지 않는 문제였는데, 의외로 간단하게 해결했습니다.
문제는 해당 메뉴를 담당하고 있는 SlidePanel 컴퍼넌트가 constructor에서만 위치 계산을 수행하고 있기 때문에, 가로 모드로 전환할 경우 디스플레이의 높이가 달라지기 때문에 제대로 표시가 되지 않았습니다.
코드 중 marginFromTop이 기기 높이에 의해서 결정되고, 이를 SlideUpPanel에 key로 추가하여 디스플레이의 높이가 변경될때마다 SlideUpPanel을 다시 생성하면 해결이 되지 않을까 싶었습니다.

결과적으로, 단 한줄의 코드로 Approve를 받을 수 있었습니다.
후기
기존의 Android와 iOS 개발은 해본 경험이 있는데, ReactNative는 처음이여서 좋은 경험이 되었던 것 같습니다!
또한, 테스트 코드의 중요성에 대해 깨닫는 계기가 되어서, 앞으로 프로젝트 개발에 참여할 때 테스트 주도 개발을 도입해 보려고 합니다.
 조우림
조우림